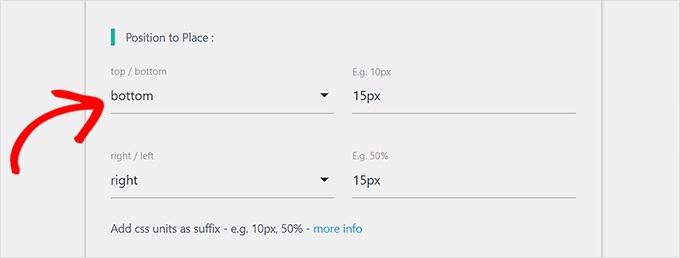
From here, you can choose the position and size of your chatbox from the dropdown menus.

Next, click on the ‘Update’ button to store your settings.
This greeting dialog will be shown along with the WhatsApp button on your page.

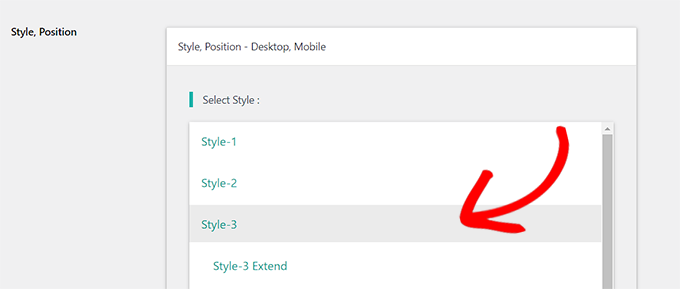
Next, you need to scroll down to the ‘Style, Position’ section.
Once there, simply click on the ‘Sidebar’ tab to expand it and then click the ‘Add Block’ (+) button at the top.
Once, you’re done, click on the ‘Save’ button at the top.
Once, you’re done, don’t forget to click on the ‘Save Changes’ button to store your settings, and then you can head to the ‘Theme Selection’ tab.
Next, you need to visit your website.
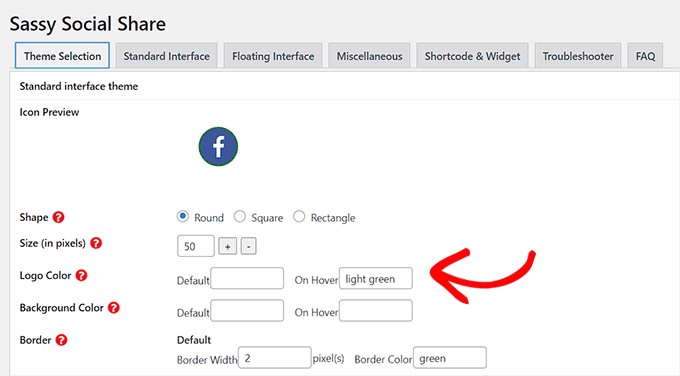
From here, you can customize the share buttons by changing their size, shape, logo or background color, and more. It’s a good idea to go with the WhatsApp brand colors for the share button so that users will recognize it more easily.

Once there, simply click the ‘Add Block’ (+) button at the top left corner of the screen.
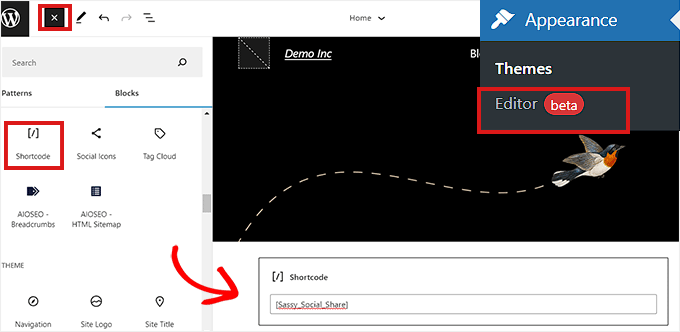
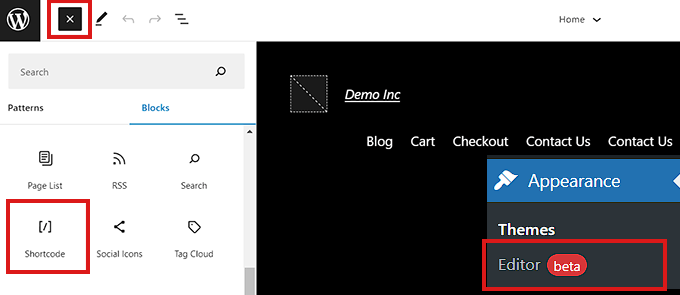
First, head over to the Appearance » Editor page to launch the full site editor.
This means that when a user clicks on the WhatsApp chat button, they’ll be able to send you a direct message on your WhatsApp phone number.
This is how your WhatsApp share button will look once it’s added to the website sidebar.

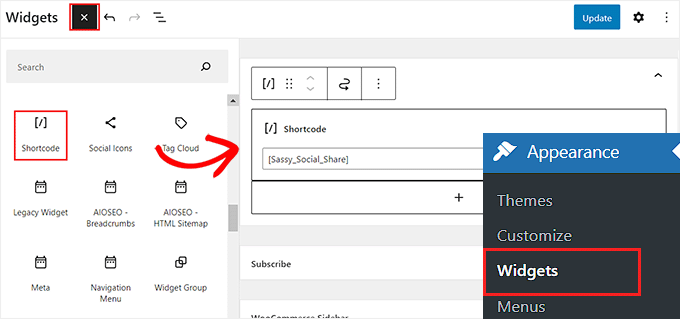
Now, simply copy and paste the following shortcode into the block.
Adding a WhatsApp share button to your WordPress website will allow visitors to easily share your content with their contacts.
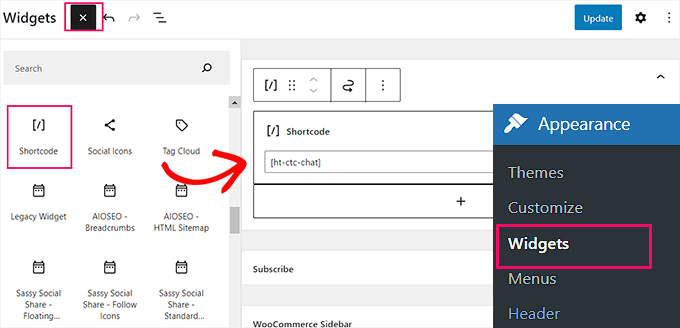
First, you need to head over to the Appearance » Widgets page from the WordPress sidebar.
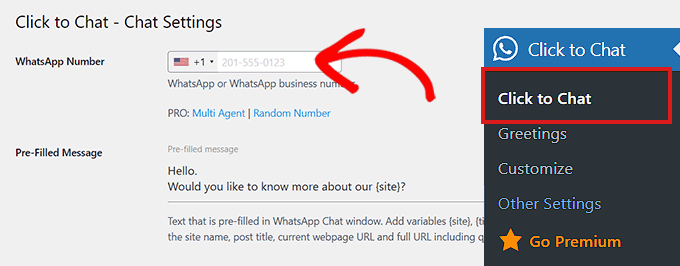
From here, you need to start by typing your business phone number in the ‘WhatsApp Number’ field.
It can result in increased user engagement and lower cart abandonment rates.
After that, add the following shortcode to the block.

Once the block is added, simply copy and paste the following shortcode into the block.
WhatsApp is an instant messaging app that allows people worldwide to easily contact each other.
This method allows you to add a WhatsApp chatbox button in WordPress.
Once the ‘Shortcode’ block is added, you need to copy and paste the following shortcode into the block.
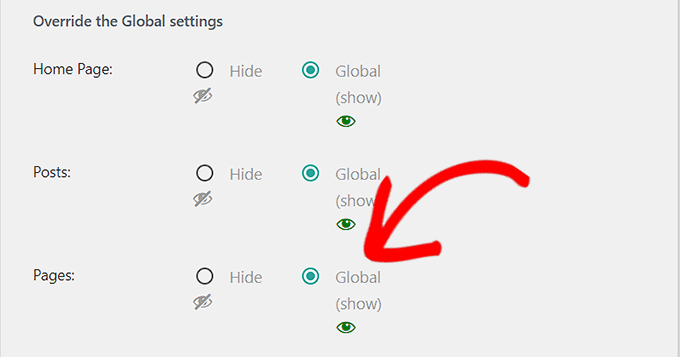
Here, you just need to check the ‘Global’ box next to the options where you want to display your WhatsApp chatbox.
Adding WhatsApp Share Button as a Widget
If you’re using a block-based theme with a full site editor, then this method is for you.
To add the WhatsApp share button to the sidebar of your website, you need to visit the Appearance » Widgets page from the admin sidebar.
First, you need to visit the Appearance » Editor option from the admin sidebar to launch the full site editor.
Now that you have disabled the standard and floating social sharing buttons, you go ahead and WhatsApp share button to any page or post on your website using a shortcode.
Do you want to add WhatsApp chatbox and share buttons in WordPress?
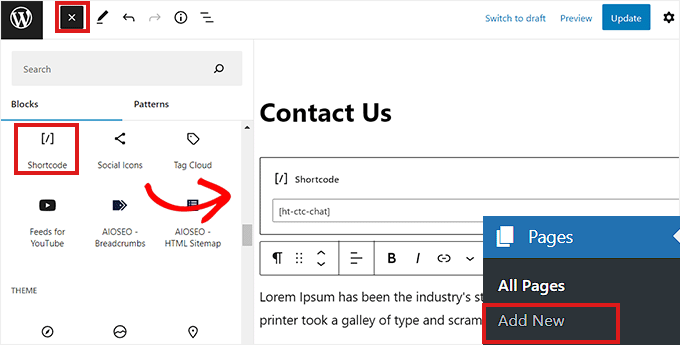
Simply open the post or page where you want to display the WhatsApp share button in the content editor, or you can just create a new one.
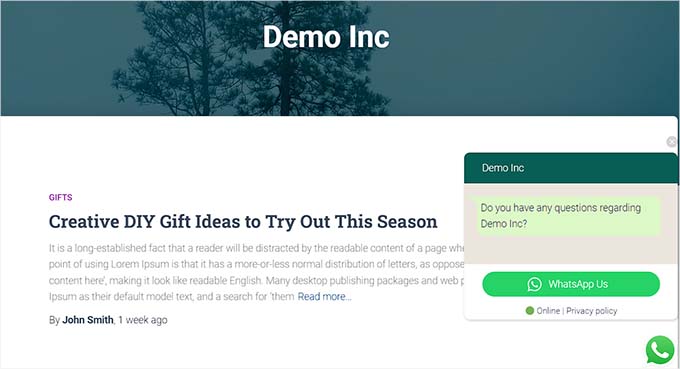
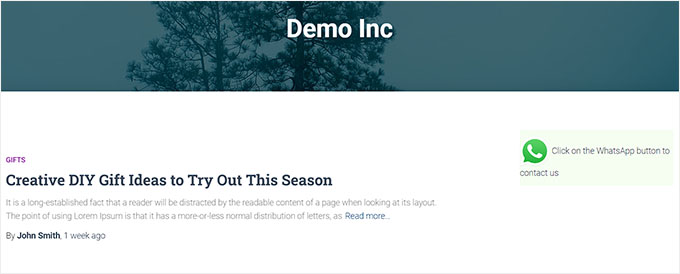
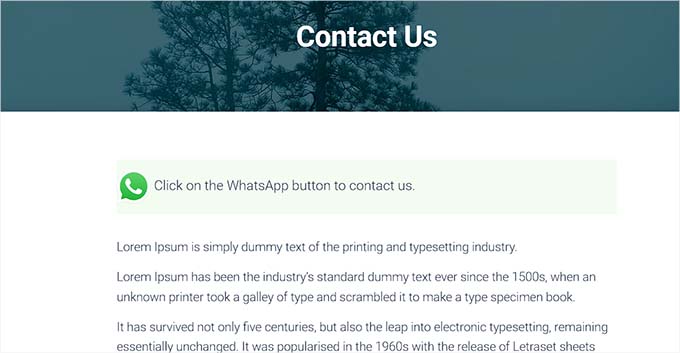
By default, this is how your WhatsApp chatbox will look like.

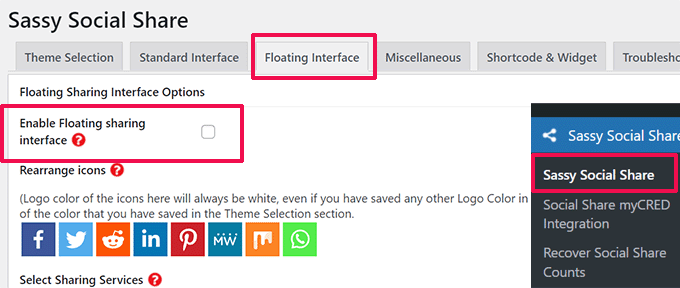
From here, uncheck the box next to the ‘Enable Floating sharing interface’ option.

Next, you need to go to the ‘Display Settings’ section.
You can now visit your website to see your WhatsApp share button in action.
You can also choose the ‘Hide’ option if you don’t want to display the WhatsApp chatbox on a certain page.

If you only want to show the WhatsApp share button on specific posts and pages, then first you need to turn off the global display of sharing buttons.
For instance, if you want to display the chatbox on your posts, pages, and categories pages, you need to check the ‘Global’ option.
Add the WhatsApp Chat Button in the Block Editor
Upon activation, you need to visit the Sassy Social Share menu from the admin sidebar.
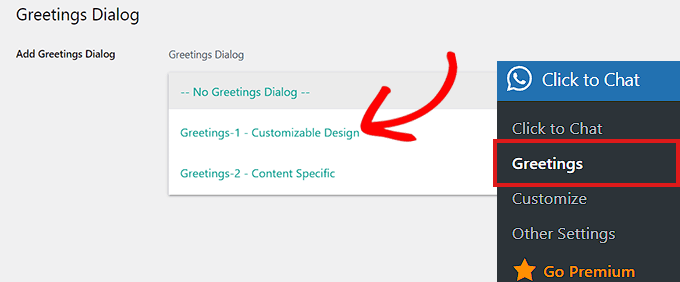
Now, you need to head over to the Click to Chat » Greetings page to select a Greeting dialog from a dropdown menu.
After that, simply click the ‘Publish’ button at the top.
Next, simply locate and add the ‘Shortcode’ block to the sidebar.

If you’re using a block theme, then you’ll be using the full site editor and won’t have access to the ‘Widgets’ page.
If you want to add a WhatsApp share button to your website, then this method is for you.
We hope this article helped you learn how to add a WhatsApp share button in WordPress. You may also want to see our top picks of the best social media monitoring tools for WordPress users, and our beginner’s guide on how to build an email list.
After that, simply copy and paste the following shortcode into the block.
Finally, don’t forget to click the ‘Update’ button to store your settings.
In this method, we will show you how to easily add the WhatsApp button as a widget in the sidebar of your website.
This is how the WhatsApp button looked after being added to the sidebar on our demo website.

From here, simply click on the Add Block (+) button at the top left corner and locate the ‘Shortcode’ block.
In this article, we’ll show you how to easily add a WhatsApp share button in WordPress.

Why Add a WhatsApp Button in WordPress?
First, you need to install and activate the Sassy Social Share plugin. For more instructions, please see our beginner’s guide on how to install a WordPress plugin.
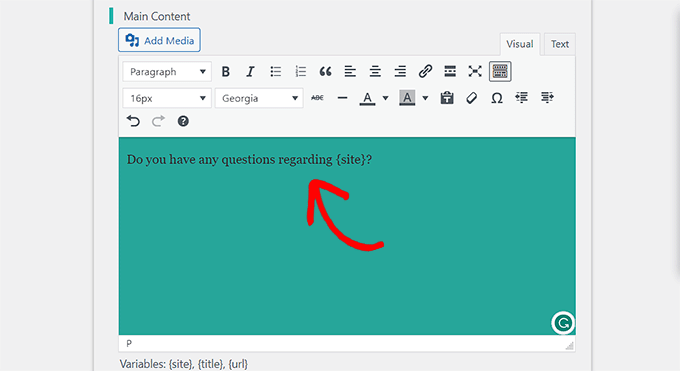
Once you’ve made your choice, you will need to type the content for the header, main content, and call to action of your greeting dialog.
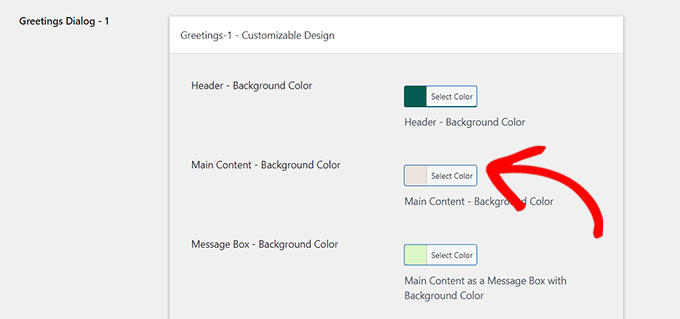
Once here, you can choose the background colors of your main content, header, and message box.
Now, simply locate and add the ‘Shortcode’ block to your preferred place on the site.

Moreover, you can also add a WhatsApp chatbox enabling users to have a direct conversation with you.
Note: You won’t be getting any messages directly inside your WordPress dashboard, but you will be able to chat like normal in the WhatsApp mobile app, web interface, and desktop software.
Finally, don’t forget to click the ‘Save Changes’ button to store your settings.
Having said that, let’s see how you can easily add a WhatsApp share button in WordPress.
Method 1: Add a WhatsApp Share button in WordPress
After that, you need to scroll down to the ‘Position to Place’ section.
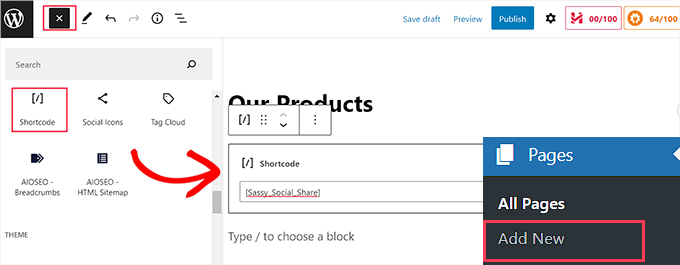
Next, you need to click on the ‘Add Block’ (+) button at the top of the screen and add the ‘Shortcode’ block to any suitable place on your website.
Now, you need to click the ‘Add Block’ (+) button at the top left corner of the screen and click on the ‘Shortcode’ block.

Next, switch to the ‘Floating Interface’ tab.
You can also add the Share button for other social media platforms including Facebook, Instagram, Pinterest, Twitter, and more.
Adding the WhatsApp Chat Button as a Widget
This is how the WhatsApp button looked on our demo website.

This will be the phone number where you’ll receive messages from users.
Adding the WhatsApp Share Button in the Full Site Editor
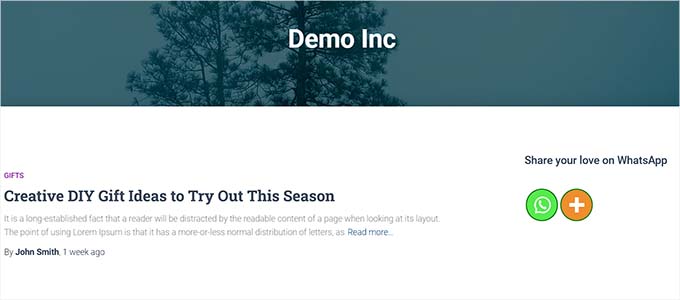
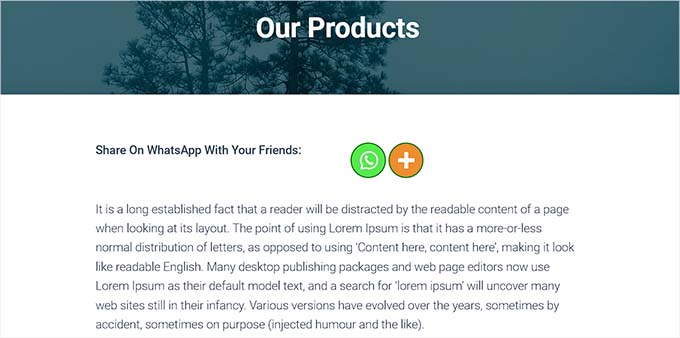
Once you’re done, simply click on the ‘Publish’ or ‘Update’ button to store your changes. Your WhatsApp Share button will look like this.

Next, you need to copy the following shortcode and paste it into the ‘Shortcode’ block.
From here, simply click on the Add Block (+) button at the top left corner and search for the ‘Shortcode’ block. After that, simply add the block to the page.

Next, you need to add the ‘Shortcode’ block to the sidebar.

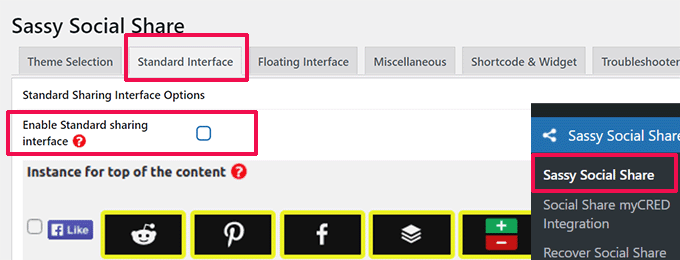
Next, you need to uncheck the box for the ‘Enable Standard sharing interface’ option.

First, you need to go to the Pages » Add New page from the admin sidebar.
To do that, simply go to the Sassy Social Share page in the WordPress admin sidebar and switch to the ‘Standard Interface’ tab.
This will launch the block editor.
You can start by choosing a style for your WhatsApp chatbox from the dropdown menu. By default, this plugin offers about 8 different styles. Simply choose the one that you prefer.

For this tutorial, we will be adding the WhatsApp button to a page.
For instance, if you have an online store, then a WhatsApp chat button can be used by customers to make product queries without having to fill out any forms or go through customer support.
You can easily add the WhatsApp button to a specific page or post on your WordPress website using the block editor.
Adding WhatsApp Share Button in Block Editor
Adding the WhatsApp Chat Button in Full Site Editor
Once you are finished, don’t forget to click on the ‘Save Changes’ button to store your settings.
WhatsApp is one of the most popular messaging platforms and has about 2.2 billion users worldwide. Adding a Whatsapp share button will allow you to connect with the customers and build user engagement, and adding a chatbox button will let users message you directly through your website.
After that, simply click the ‘Save Changes’ button to store your settings

In the end, don’t forget to click the ‘Update’ button at the top to save your changes.
This is how the WhatsApp share button looked on our demo website.

Method 2: Add a WhatsApp Chatbox Button in WordPress
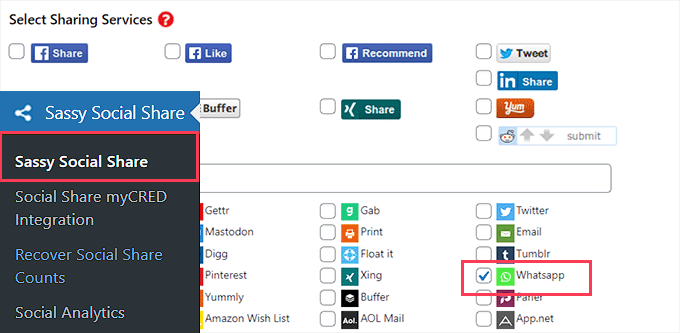
Then, you need to scroll down to the ‘Select Sharing Services’ section and simply check the box next to the WhatsApp option.

Don’t want to add WhatsApp button to every page? Don’t worry, the plugin also allows you to easily add it to single posts and pages as well.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
From here, you need to switch to the ‘Standard Interface’ tab at the top.
First, you need to install and activate the Click to Chat plugin. For more instructions, see our step-by-step guide on how to install a WordPress plugin.
This is how the WhatsApp button looked on our site.

After that, scroll down to the ‘Customizable Design’ section.

Upon activation, you need to head over to the Click to Chat menu item that has been added to your WordPress admin dashboard’s sidebar.
Here is how it looked on our demo website.

After that, you need to type a simple message in the ‘Pre-Filled Message’ field. This will be the default message that will be displayed in your WhatsApp chat window.

Now, we will show you how you can easily add the WhatsApp chat button in the block editor, as a widget, and in the full site editor.