How to Add Animated Text to WordPress
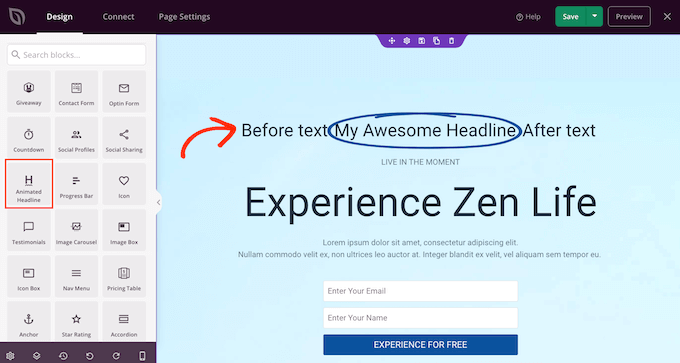
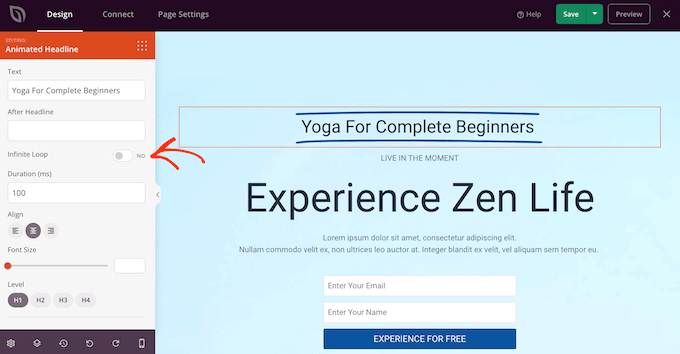
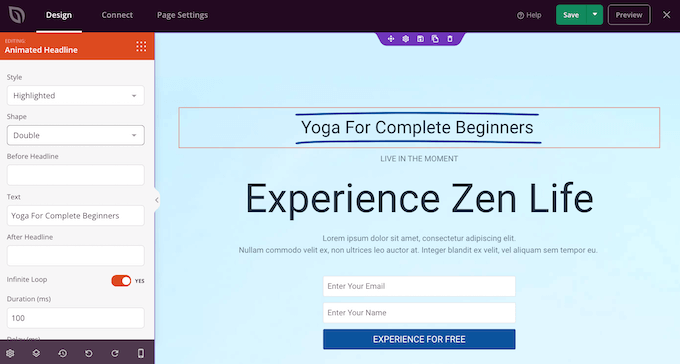
It also comes with an ‘Animated Headline’ block that you can use to create rotating and highlighted animated headlines.

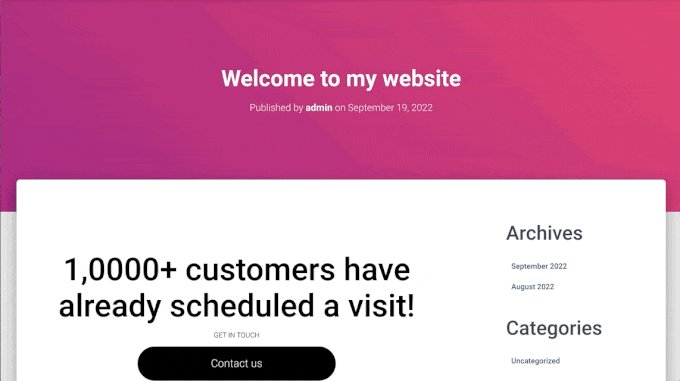
Animations will also make your CTAs stand out, which can help you reach a specific goal such as getting more people to subscribe to your email newsletter.
Do you want to add CSS animations in WordPress?
To only play the animation once, click to deactivate the ‘Infinite Loop’ switch.

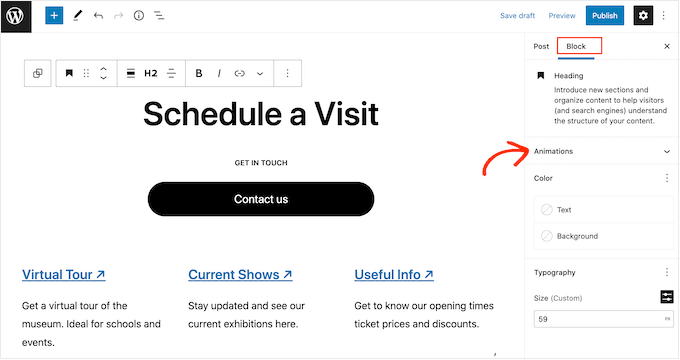
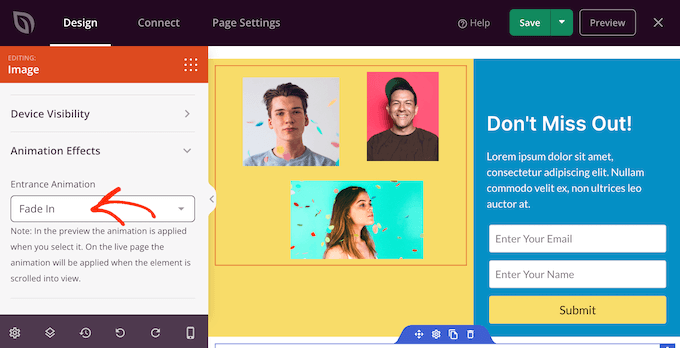
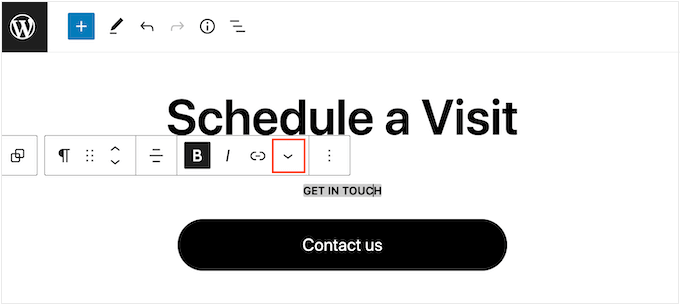
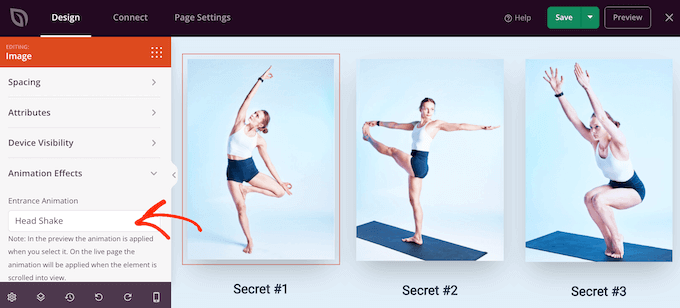
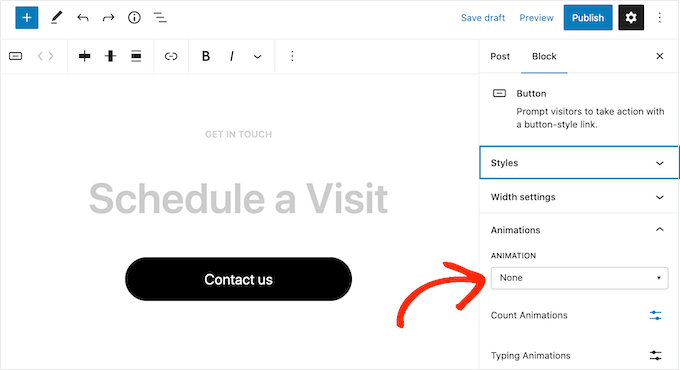
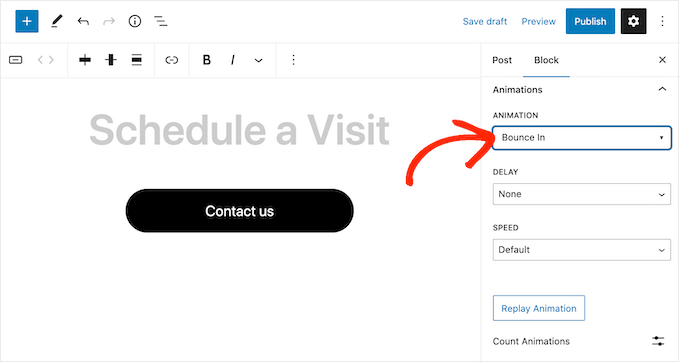
‘Animations’ are short effects that play once when the page loads. To add this kind of entrance animation to your WordPress blog, just click on the dropdown next to ‘Animation.’

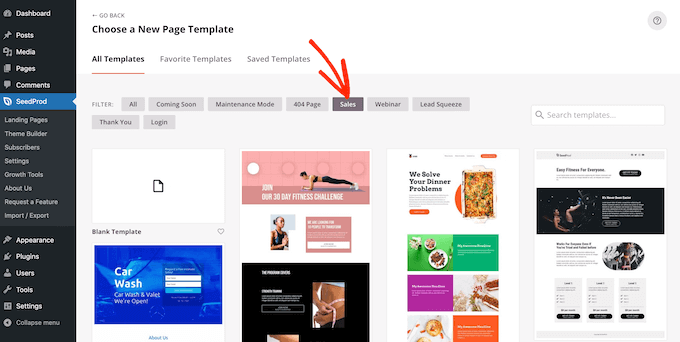
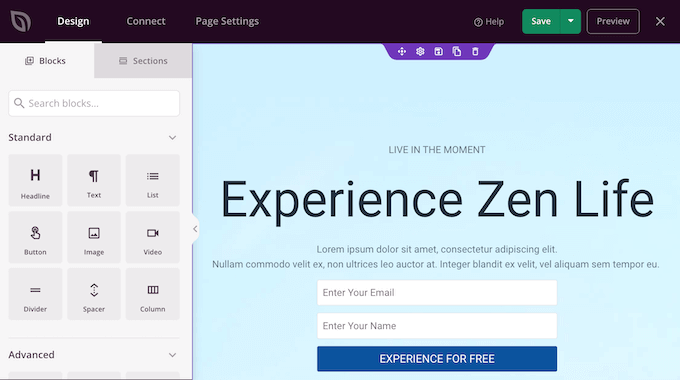
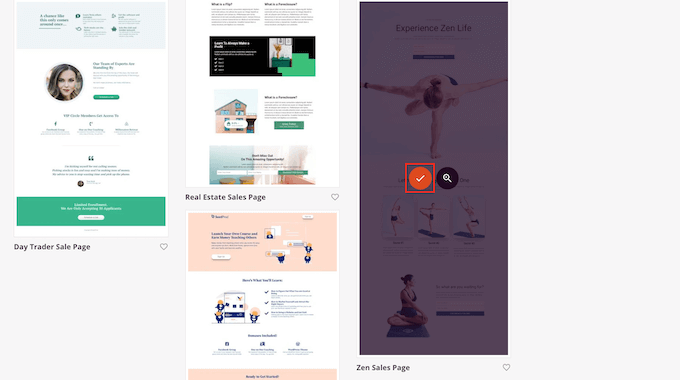
We’re using the ‘Zen Sales Page’ template in all our images, but you can use any template.

How to Setup the SeedProd Page Builder
For this guide, we’ll show you how to create a sales page with animated text and entrance animations, but the steps will be similar no matter what kind of page you create.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
You can add CSS animations to your theme or child theme‘s stylesheet. However, this takes a lot of time and effort, and it can break your website’s design and even function if you make a mistake.
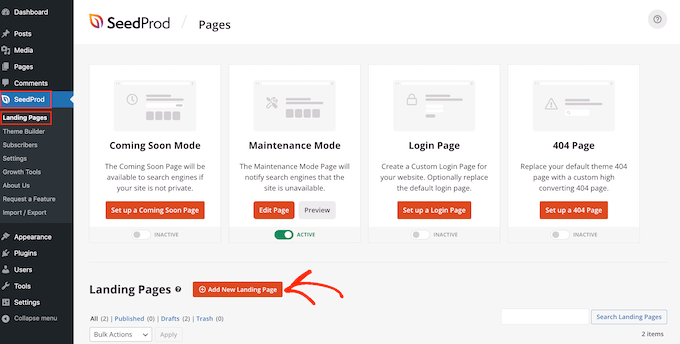
Create a Custom Page Design
The first thing you need to do is install and activate SeedProd. For more details, see our step-by-step guide on how to install a WordPress plugin.
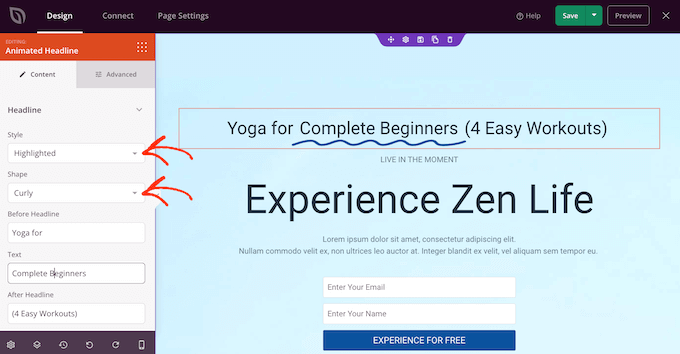
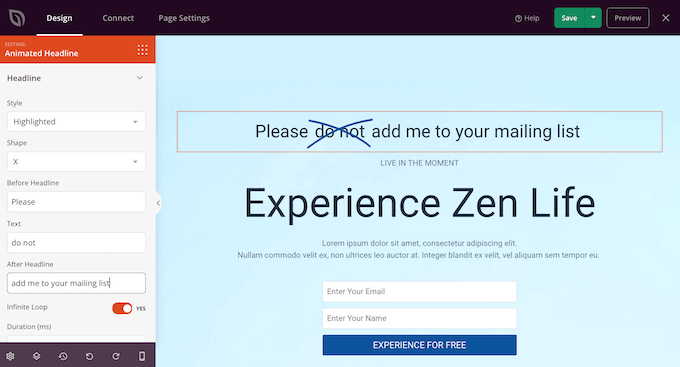
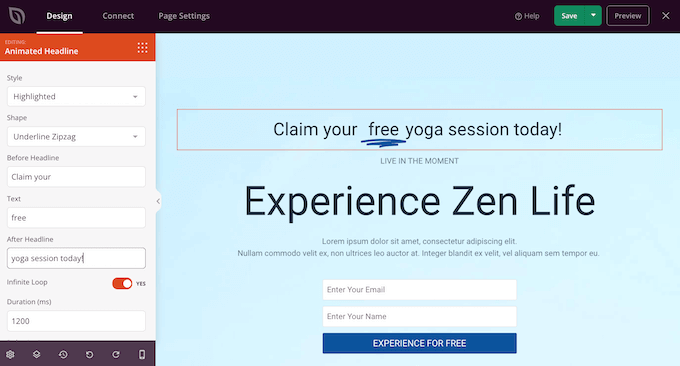
Simply type into the ‘Before Headline’ and ‘After Headline’ fields. In the ‘Text’ field, add the word or phrase that you want to animate.
Upon activation, you need to enter your license key.

In this article, we will show you how you can easily add CSS animations in WordPress.

Why Add CSS Animations in WordPress?
SeedProd comes with lots of blocks that you can add to your design, including blocks that allow you to add social share buttons, videos, contact forms, and more.
To create a Highlighted animation, just open the ‘Style’ dropdown and select ‘Highlighted.’
If you’re using animations to get more conversions and sales, then SeedProd integrates with WooCommerce and supports many of the top email marketing services you may already be using to promote your website.
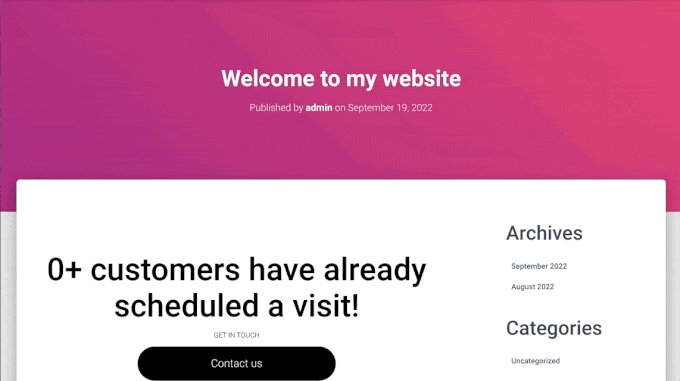
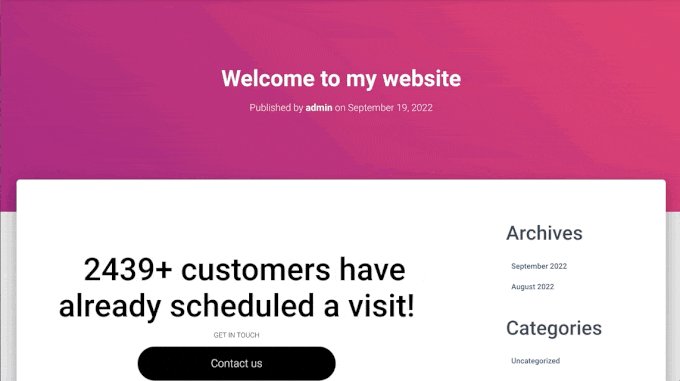
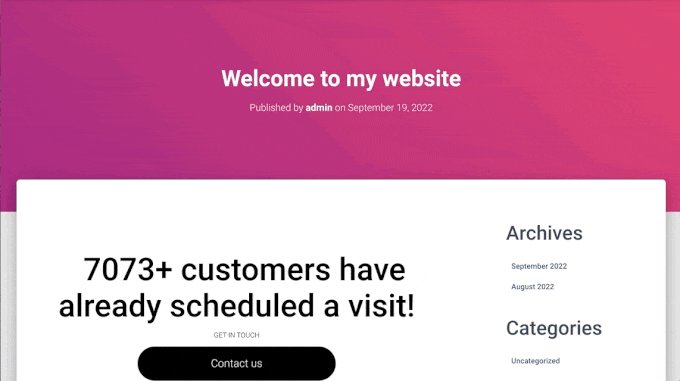
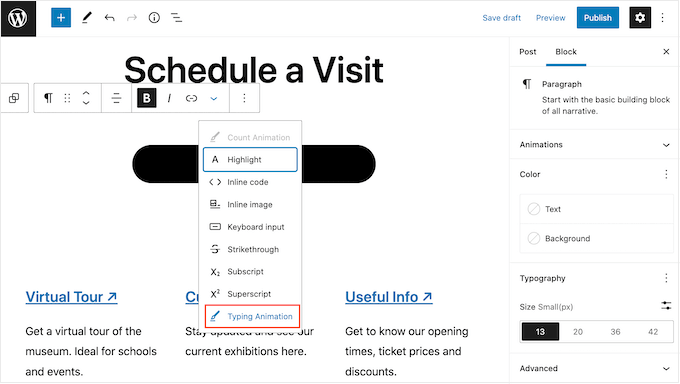
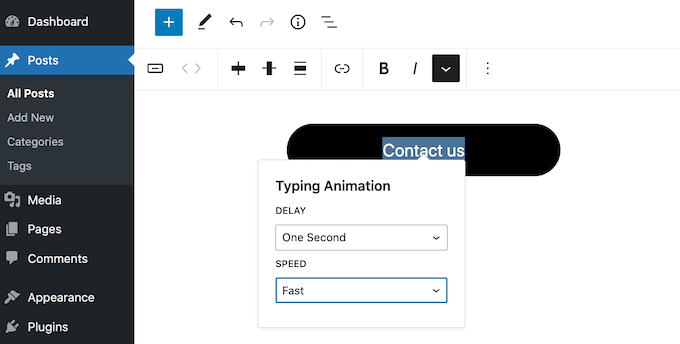
You can now choose ‘Count Animations’ or ‘Typing Animations’ from the dropdown menu.
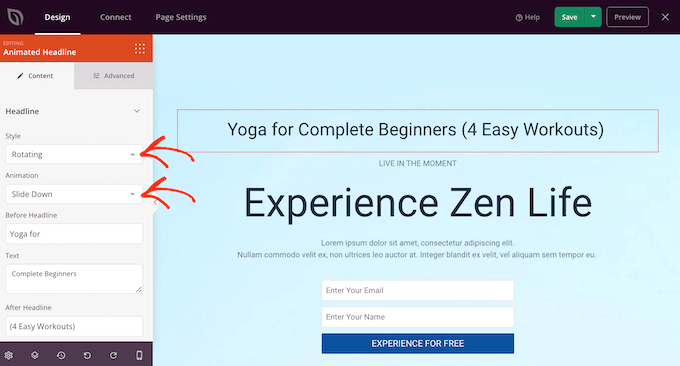
SeedProd also has a ‘Rotating’ animation style, which adds a transition effect to the text.
This will load the SeedProd drag-and-drop page editor.
Often, animated text is the first thing visitors look at when a page loads, so it’s a great way to highlight the most important piece of text.
SeedProd comes with over 180 beautiful templates that are organized into different categories such as 404-page templates and custom WooCommerce ‘thank you’ pages.
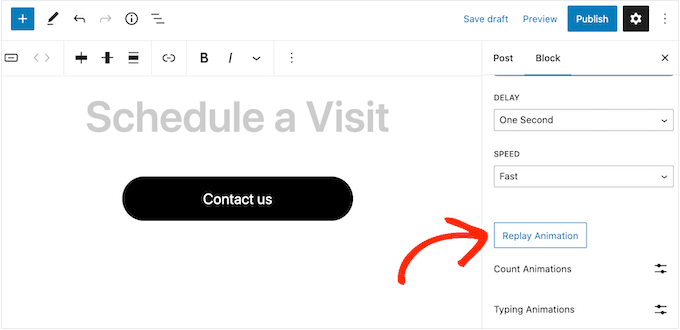
As you’re trying different settings, you can preview the animation at any point by clicking on ‘Replay Animation.’

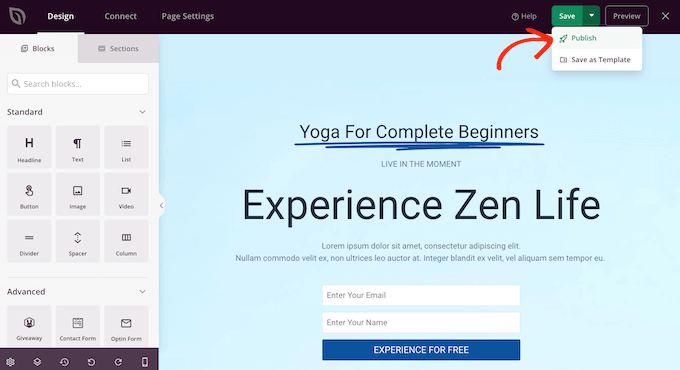
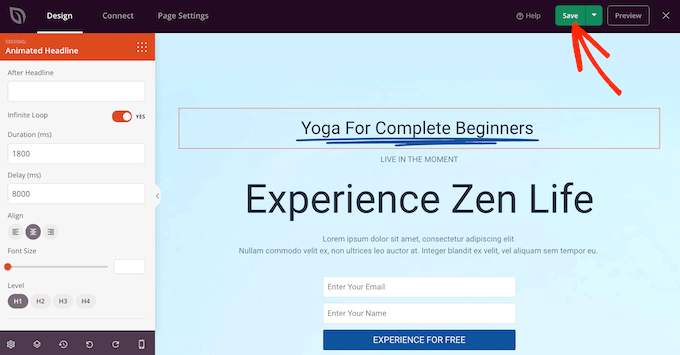
When you’re happy with how the page is set up, click the dropdown menu on the ‘Save’ button and select ‘Publish.’

You can also make the animation faster or slower using the ‘Speed’ dropdown.
If you want to add simple animations to the built-in WordPress blocks, then Blocks Animation is a good choice. However, if you want to really grab the visitor’s attention, keep people on your website, and get more conversions then we recommend using SeedProd.
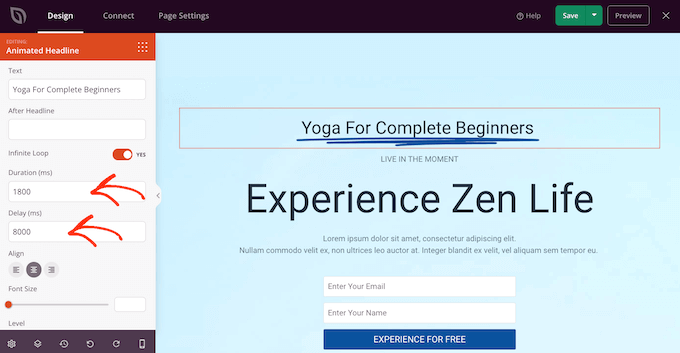
By default, the animation will play for 1200 milliseconds after an 8000 milliseconds delay.
The WordPress editor will show a preview of the animation, so you can try different options to see what looks the best.

You can use strikethroughs to create interesting and eye-catching effects, or it can simply add some fun to your design.

When you’re happy with how the animated headline looks, go ahead and click on the ‘Save’ button to store your changes.

SeedProd is the best page builder plugin that allows you to create beautiful landing pages, sales pages, and more using a simple drag-and-drop editor.
You can use this animation to draw attention to a particular word or phrase inside the headline. This can make your headline easier to read and understand by highlighting the most important content. It’s also a great way to draw attention to a call to action.

You can find this information under your account on the SeedProd website. After adding the license key, simply click on ‘Verify Key.’
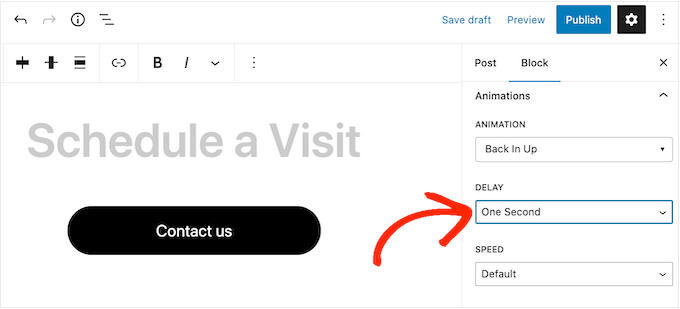
By default, the entrance animation will play as soon as the page loads, but you can add a delay if you prefer. If you use multiple animations on the same page, then you can even use delays to stagger your animations so they’re not overwhelming.
This opens a menu where you can choose the animation you want to use.
To use different values, type into the ‘Duration’ and ‘Delay’ fields. For example, you can make the animation faster by using a shorter duration.

To learn more, please see our guide on how to do keyword research for your WordPress blog.
Entrance animations play when the page first loads, so they’re a great way to catch the visitor’s attention.
If these options are grayed out, then make sure you’ve highlighted the right content. For example, you won’t be able to select ‘Count Animation’ if you’ve only highlighted text.

If you want to animate the whole headline, then simply leave the ‘Before Headline’ and ‘After Headline’ fields empty.

Upon activation, open any page or post in the WordPress editor. Then, simply click on the block that you want to animate and select the ‘Block’ tab in the right-hand menu.
We hope this article helped you learn how to add CSS animations in WordPress. You may also go through our ultimate guide to boost speed and performance, or see our list of the most common WordPress errors and how to fix them.
Add Entrance Animations in WordPress
For more information, please see our guide on how to create a custom page in WordPress.
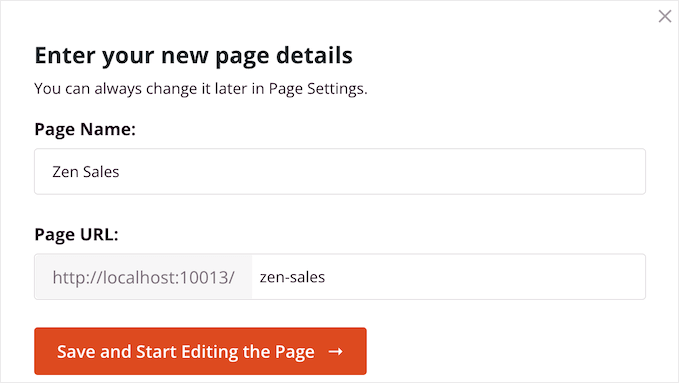
On the next screen, you’ll be asked to choose a template.
You can use CSS animations to draw the visitor’s attention to different parts of a page. For example, if you have an online store then animations can highlight a product’s most important features or biggest selling points.
You can then open the ‘Animation’ dropdown and choose the type of transition you want to use, such as fade, zoom, or roll. Again, SeedProd will play the animation inside the page editor so you can try different effects to see which you prefer.

For example, in the following image, we’re using a delay of one second.

If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.