ابزارهای سبک در طرحهای Premium و بالاتر در دسترس هستند.
بارگذاری…
برای اینکه وب سایت شما ظاهری حرفه ای داشته باشد نیازی به یک طراح حرفه ای نیست.
اخبار و مطالب وب سایت
ابزارهای سبک در طرحهای Premium و بالاتر در دسترس هستند.
بارگذاری…
برای اینکه وب سایت شما ظاهری حرفه ای داشته باشد نیازی به یک طراح حرفه ای نیست.
آخرین دسته از ابزارهای طراحی ما به شما این امکان را می دهد که تنها با چند کلیک یک سبک ثابت و متقاعد کننده در کل وب سایت خود ایجاد کنید. امروز میخواهیم روی تنظیمات «سبکها» بزرگنمایی کنیم، که به شما امکان میدهد تغییراتی را در سرتاسر سایت ایجاد کنید و پیشفرضهای سبک جدیدی را مستقیماً از ویرایشگر سایت ایجاد کنید.
ابزارهای طراحی ویرایشگر سایت ما برای کسانی که می خواهند در زمان و تلاش خود صرفه جویی کنند و در عین حال ظاهر و احساسی ثابت در وب سایت خود داشته باشند، عالی است.
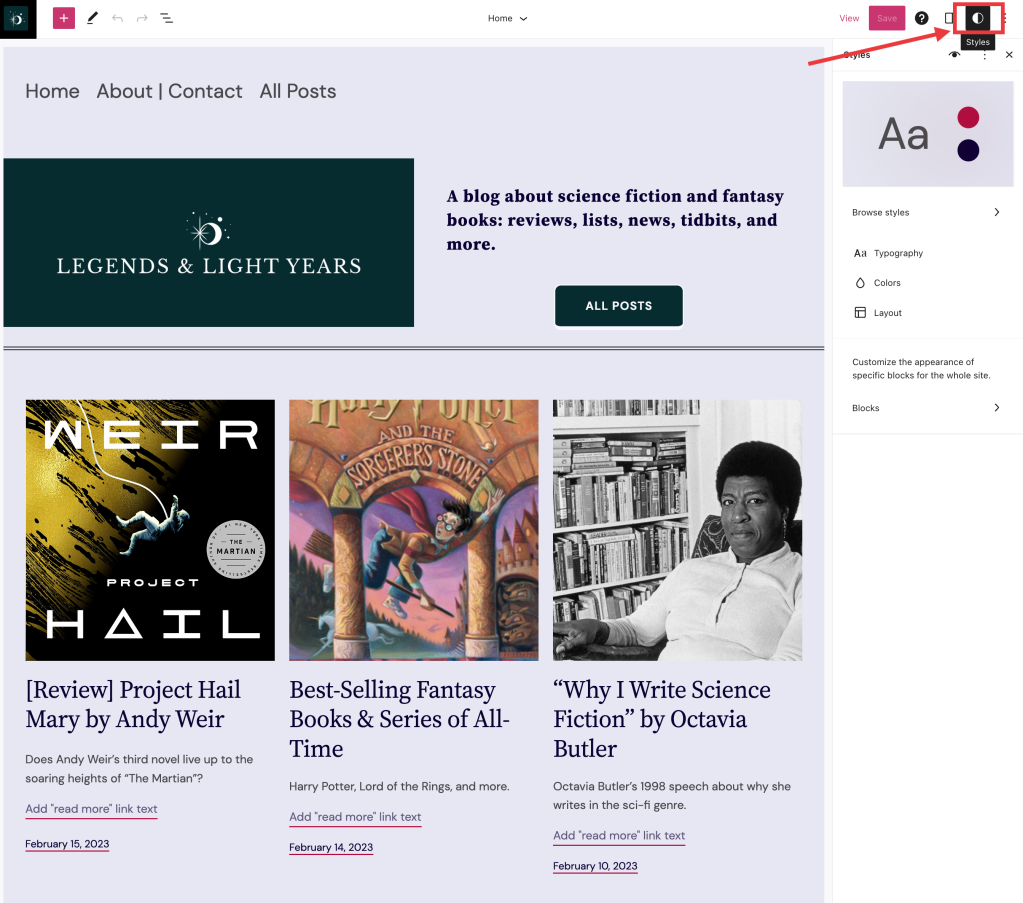
از ویرایشگر سایت (در نوار کناری سمت چپ، به Appearance → Editor بروید)، روی دکمه «ویرایش» در سمت چپ بالای صفحه و سپس نماد Styles در بالا سمت راست کلیک کنید. یک نوار کناری با تعدادی گزینه برای کاوش ارائه می شود. (توجه: اگر تم مورد استفاده شما با ویرایشگر سایت سازگار نباشد، ممکن است این گزینه ظاهر نشود.)

وقتی یک سبک خاص بلوک را از ویرایشگر سایت تنظیم میکنید، هر تغییری که در صفحات یا پستهای خاص ایجاد میکنید فقط برای آن مکان اعمال میشود – اگرچه میتوانید دکمه «اعمال جهانی» را فشار دهید تا آنها را در کل سایت بگنجانید.

بهترین مکان برای شروع با Style Book است. با استفاده از Style Book، میتوانید طرحهای رنگی و تایپوگرافی مختلف را بررسی کنید و قبل از پیادهسازی بلوکهای مختلف، متوجه شوید که چه شکلی هستند:

به 97,355,168 مشترک دیگر بپیوندید