آیا به دنبال راهی برای افزودن دراپ کلاپ در وردپرس هستید؟
Drop cap یک راه عالی برای شروع یک پاراگراف است. با داشتن یک حرف اول بزرگ، آنها می توانند به شما کمک کنند تا توجه خواننده خود را به خود جلب کنید و آنها را به خواندن مطالب خود علاقه مند کنید.
در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی در پست های وردپرس دراپ کپ اضافه کنید.

کلاهک قطره ای چیست؟
کلاهک دراپ یک تکنیک استایل است که معمولاً در کتابها و مجلات چاپی استفاده میشود که دارای خواندن طولانیتر هستند. حرف اول پاراگراف شروع در هر فصل از اندازه فونت بزرگ استفاده می کند.
معمولاً حروف بزرگ به سمت پایین امتداد می یابد تا زیر چند خط اول بیفتد، به همین دلیل است که به آن “دراپ کلاه” می گویند.

افزودن دراپ کلاپ به محتوای شما کمک می کند تا برجسته شود و توجه بازدیدکنندگان را به خود جلب کند. آنها یک لمس رسمی و سنتی به طراحی سایت شما اضافه می کنند.
راه های مختلفی برای افزودن دراپ کلاپ به وب سایت وردپرسی وجود دارد. می توانید از گزینه داخلی در ویرایشگر بلوک وردپرس استفاده کنید یا از یک افزونه استفاده کنید.
با توجه به آنچه گفته شد، بیایید ببینیم که چگونه می توانید به راحتی با استفاده از روش های مختلف در پست های وردپرس دراپ کلاپ اضافه کنید.
برای رفتن به روش دلخواه خود، روی پیوندهای زیر کلیک کنید:
روش 1. با استفاده از ویرایشگر بلاک وردپرس، Drop Caps را اضافه کنید
این روش برای همه کاربران توصیه می شود زیرا به طور پیش فرض در ویرایشگر بلوک وردپرس آمده است. در حالی که کار می کند، باید آن را به صورت دستی برای هر پست انجام دهید. اگر به دنبال روش خودکار هستید، به روش ۲ بروید.
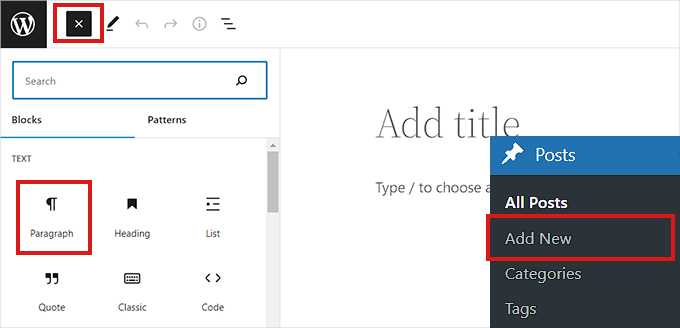
ابتدا به سمت پست ها » افزودن جدید صفحه از داشبورد مدیریت وردپرس.
اکنون، به سادگی روی دکمه «افزودن بلوک» (+) در گوشه سمت چپ بالای صفحه کلیک کنید.
پس از آن، به سادگی بلوک پاراگراف را پیدا کرده و کلیک کنید تا آن را به پست خود اضافه کنید.

بعد، باید پنل تنظیمات بلوک را در ستون سمت راست باز کنید.
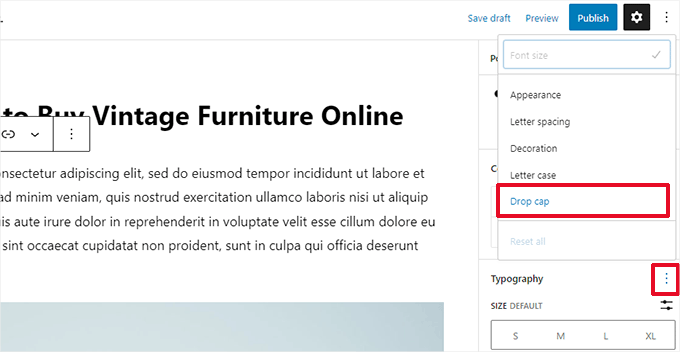
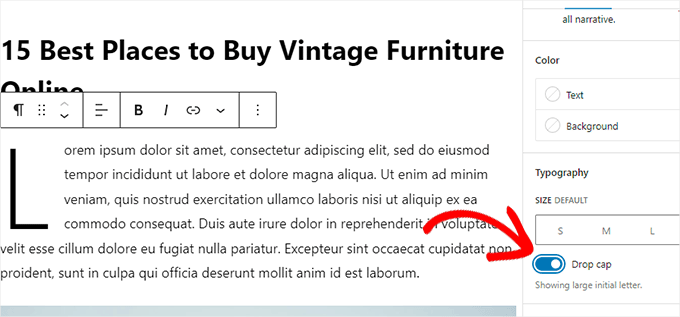
پس از انجام این کار، به بخش «تایپوگرافی» بروید و روی نماد سه نقطه در کنار آن کلیک کنید تا گزینههای تایپوگرافی باز شوند.
در مرحله بعد، باید گزینه “Drop Cap” را از لیست انتخاب کنید تا آن را به بخش “Typography” خود اضافه کنید.

هنگامی که ویژگی drop cap اضافه شد، به سادگی سوئیچ کنار گزینه “Drop Cap” را تغییر دهید تا یک حرف اولیه بزرگ در شروع یک پاراگراف نشان داده شود.
فراموش نکنید که برای ذخیره تغییرات روی دکمه “ذخیره پیش نویس” یا “انتشار” در بالا کلیک کنید.

اکنون با موفقیت یک drop cap به پست خود اضافه کرده اید.
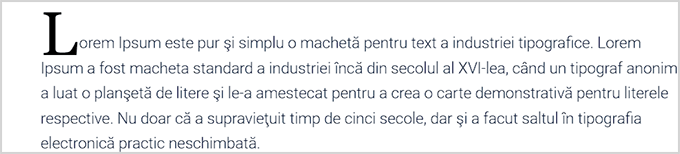
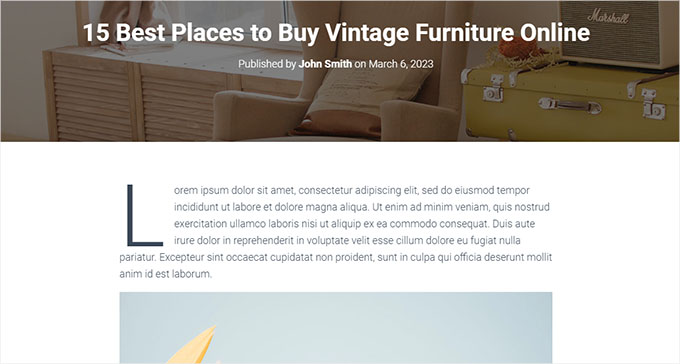
در سایت آزمایشی ما اینگونه به نظر می رسید.

توجه داشته باشید که گزینه drop caps داخلی در ویرایشگر بلوک از استایل قالب وردپرس شما برای رنگ، فونت و اندازه حرف اول استفاده میکند.
اگر می خواهید سبک دراپ کپ های خود را در ویرایشگر بلاک وردپرس تغییر دهید، باید از کد CSS سفارشی برای استایل دادن به دراپ کلاپ خود استفاده کنید.
روش 2. با استفاده از کد CSS، Drop Caps را اضافه کنید
برای این روش، ما کد CSS سفارشی را اضافه می کنیم تا به طور خودکار دراپ کلاپ به پاراگراف اول هر پست اضافه شود. می توانید کد CSS را به شیوه نامه های موضوع خود اضافه کنید یا از یک افزونه قطعه کد استفاده کنید.
توصیه می کنیم از WPCode استفاده کنید، پلاگین شماره 1 قطعه کد که توسط بیش از 1,000,000 سایت در سراسر جهان استفاده می شود. این کار اضافه کردن کد به سایت خود را بدون هیچ مشکلی بسیار آسان می کند.
ابتدا باید افزونه رایگان WPCode را نصب و فعال کنید. برای دستورالعمل های بیشتر، راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
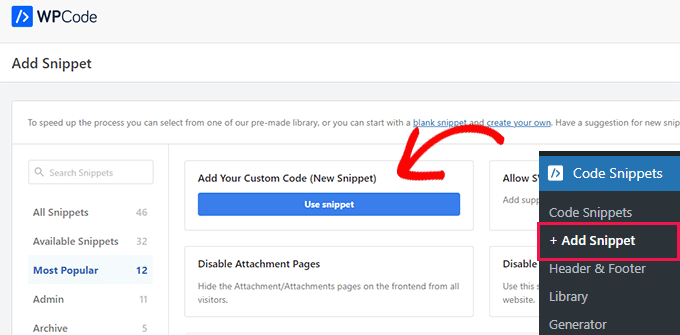
پس از فعال سازی، باید به آدرس مراجعه کنید قطعه کد » +افزودن قطعه صفحه از نوار کناری مدیریت وردپرس.
از اینجا، باید موس خود را روی گزینه «Add Your Custom Code (New Snippet)» قرار دهید.
این دکمه “استفاده از قطعه” را نشان می دهد که باید روی آن کلیک کنید.

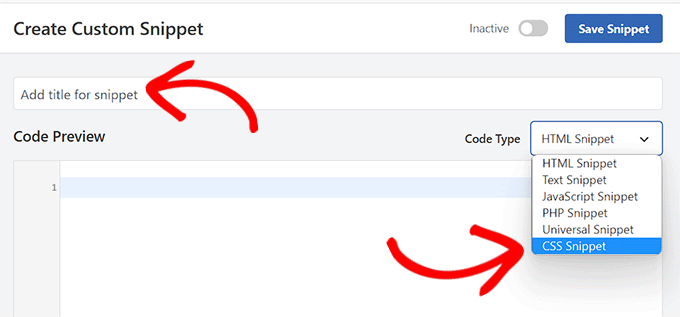
اکنون که در صفحه «ایجاد قطعه سفارشی» هستید، با وارد کردن عنوانی برای قطعه کد خود شروع کنید. این می تواند هر چیزی باشد که به شما در شناسایی قطعه کمک کند.
پس از آن، باید «CSS Snippet» را به عنوان «Code Type» از منوی کشویی سمت راست انتخاب کنید.

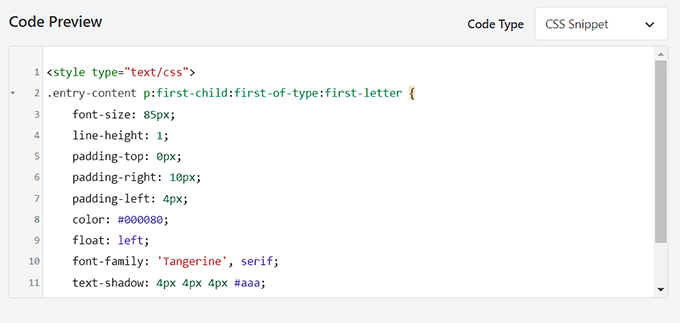
در مرحله بعد، به سادگی کد زیر را در کادر “پیش نمایش کد” کپی و جایگذاری کنید.
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
}
وقتی کد شما را در «پیشنمایش کد» جایگذاری کنید، به این شکل به نظر میرسد.

اکنون، اگر میخواهید کد را در سراسر سایت خود اجرا کنید، باید به قسمت درج پایین بروید و روش «درج خودکار» را انتخاب کنید.
اگر فقط میخواهید به پستهای خاصی کپی اضافه کنید، میتوانید از روش «کد کوتاه» استفاده کنید.
هنگامی که قطعه را ذخیره کردید، یک کد کوتاه به شما داده میشود که میتوانید آن را در ویرایشگر بلاک پستهایی که میخواهید در آنها دراپ کپ اضافه کنید، قرار دهید.

پس از آن، به بالای صفحه برگردید و سوئیچ را روی «فعال» تغییر دهید.
در نهایت بر روی دکمه «ذخیره قطعه» کلیک کنید.

قطعه کد CSS شما اکنون در سایت شما فعال خواهد شد.
با استفاده از قطعه CSS در بالا، drop caps در سایت آزمایشی ما به این صورت است.

روش 3. با استفاده از یک پلاگین، Drop Caps را اضافه کنید
اگر برای افزودن CSS سفارشی مردد هستید، میتوانید با استفاده از افزونه Initial Letter نیز دراپکاپ اضافه کنید.
این افزونه همچنین به شما امکان می دهد اندازه، رنگ و فونت دراپ کپ ها را تغییر دهید.
توجه داشته باشید: به خاطر داشته باشید که افزونه Initial Letter با آخرین نسخه وردپرس آزمایش نشده است و دیگر توسط توسعه دهنده نگهداری نمی شود.
با این حال، ما افزونه را تست کردیم و به خوبی کار می کند. اگر هنوز مطمئن نیستید، به مقاله ما در مورد افزونه های قدیمی نگاهی بیندازید.
همانطور که گفته شد، ابتدا باید افزونه Initial Letter را نصب و فعال کنید. برای دستورالعمل های بیشتر، راهنمای ما در مورد نحوه نصب افزونه وردپرس را بررسی کنید.
پس از فعال سازی، به مسیر بروید تنظیمات » حرف اولیه صفحه از نوار کناری مدیریت
از اینجا، باید تنظیمات drop caps را پیکربندی کنید.
ابتدا، باید انتخاب کنید که آیا میخواهید دراپ کلاهها به طور خودکار در پستهای جدید اعمال شود یا خیر.
به سادگی “بله” یا “خیر” را از منوی کشویی کنار گزینه “پیش فرض برای پست ها” انتخاب کنید.
در مرحله بعد، باید فونت، رنگ، اندازه و بالشتک دلخواه خود را برای دراپ کلاه انتخاب کنید.
توجه داشته باشید: ممکن است لازم باشد پس از پیش نمایش وب سایت خود به تنظیمات برگردید تا این گزینه های سبک را تنظیم کنید.

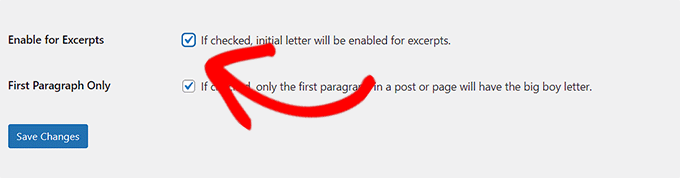
پس از آن، اگر میخواهید drop caps برای گزیدههای پست فعال شود، کادر کنار گزینه «Enable for excerpts» را علامت بزنید.
همچنین میتوانید کادر کنار گزینه «فقط پاراگراف اول» را علامت بزنید، اگر میخواهید فقط درپکلپها به پاراگراف اول پست شما اضافه شود.

در نهایت، فراموش نکنید که برای ذخیره تنظیمات خود، روی دکمه «ذخیره تغییرات» کلیک کنید.
اکنون میتوانید از هر پستی در وبسایت خود بازدید کنید و در پاراگراف اول پست خود، افت caps را مشاهده خواهید کرد.

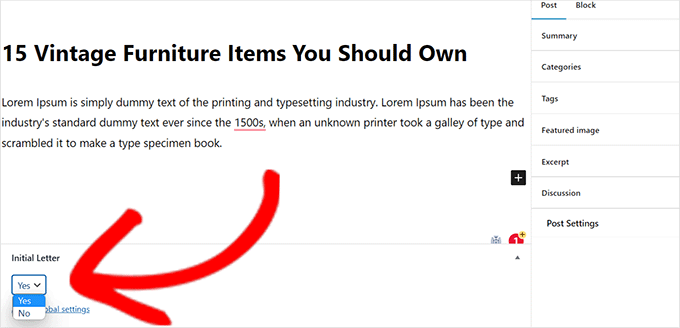
اگر میخواهید دراپ را برای یک پست حذف کنید، میتوانید این کار را با باز کردن پست در ویرایشگر بلوک نیز انجام دهید.
پس از آن، به قسمت “حرف اولیه” بروید و گزینه “خیر” را از منوی کشویی انتخاب کنید.
این کار باعث غیرفعال شدن درپ برای آن پست می شود.

امیدواریم این مقاله به شما کمک کرده باشد که چگونه در پست های وردپرس اضافه کنید. همچنین ممکن است بخواهید راهنمای ما را در مورد چگونگی بررسی اینکه آیا پست های وردپرس شما برای کلمات کلیدی مناسب رتبه بندی می شوند و انتخاب های برتر ما برای بهترین تم های وردپرس مبتنی بر بلوک برای سایت خود را بررسی کنید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک