آیا می خواهید رنگ پس زمینه ویرایشگر بلوک وردپرس را برای مدیران تغییر دهید؟
گاهی اوقات هنگام کار بر روی یک پروژه مشتری سفارشی، ممکن است بخواهید رنگ پس زمینه ویرایشگر گوتنبرگ را در وردپرس تغییر دهید تا با رنگ برند آنها مطابقت داشته باشد.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی رنگ پس زمینه ویرایشگر بلوک وردپرس را برای ناحیه مدیریت سفارشی کنید.

توجه داشته باشید: این راهنما تغییر رنگ ویرایشگر در مدیریت وردپرس را پوشش می دهد. اگر به دنبال تغییر رنگ پسزمینه در وردپرس هستید، لطفاً آموزش ما را در مورد نحوه تغییر رنگ پسزمینه در وردپرس ببینید.
چرا رنگ پس زمینه ویرایشگر بلاک را در وردپرس تغییر دهیم؟
ممکن است به دلایلی بخواهید رنگ پسزمینه ویرایشگر بلوک وردپرس را تغییر دهید.
به عنوان مثال، اکثر تم های مدرن وردپرس از همان رنگ پس زمینه برای ویرایشگر بلاک مانند وب سایت زنده از جمله Astra، OceanWP، GeneratePress و غیره استفاده می کنند.
با این حال، اگر پوسته وردپرس شما از رنگ های یکسانی استفاده نمی کند، ظاهر پست شما در ویرایشگر کاملاً متفاوت از آنچه کاربران شما در وب سایت زنده می بینند به نظر می رسد.
یکی دیگر از دلایل تغییر رنگ پس زمینه می تواند ترجیح شخصی باشد.
به عنوان مثال، به طور پیش فرض، ویرایشگر بلوک از یک پس زمینه سفید ساده استفاده می کند. برای برخی از کاربران ممکن است نگاه کردن به صفحه سفید برای ساعات طولانی کمی استرس زا باشد. خستگی چشم می تواند برای بسیاری از افراد یک مشکل واقعی باشد و پس زمینه سفید پیش فرض برای چشم ها آسان نیست.

همانطور که گفته شد، بیایید ببینیم چگونه می توانید به راحتی رنگ پس زمینه ویرایشگر وردپرس را تغییر دهید.
نحوه تغییر رنگ پس زمینه ویرایشگر وردپرس
شما به راحتی می توانید رنگ پس زمینه ویرایشگر وردپرس را با افزودن کد سفارشی به فایل functions.php تم خود تغییر دهید.
با این حال، به خاطر داشته باشید که حتی کوچکترین خطا در کد می تواند وب سایت شما را شکسته و آن را غیر قابل دسترس کند. به همین دلیل توصیه می کنیم از افزونه WPCode استفاده کنید. این بهترین افزونه قطعه کد وردپرس در بازار است و ساده ترین و ایمن ترین راه برای افزودن کد سفارشی به وب سایت وردپرس شما است.
ابتدا باید افزونه رایگان WPCode را نصب و فعال کنید. برای دستورالعمل های بیشتر، لطفا راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
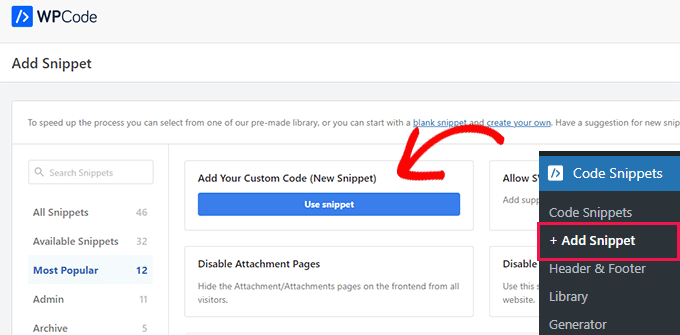
پس از فعال سازی، باید به آدرس مراجعه کنید قطعه کد » + افزودن تکه ها صفحه از نوار کناری مدیریت
از اینجا، شما باید بر روی دکمه “استفاده از قطعه” در زیر گزینه “Add Your Custom Code (New Snippet)” کلیک کنید.

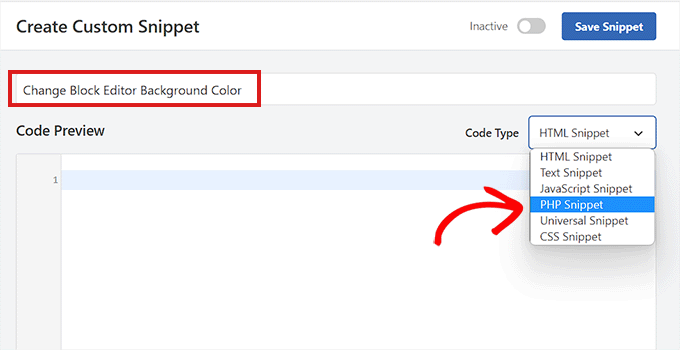
این شما را به صفحه “ایجاد قطعه سفارشی” می برد، جایی که می توانید با تایپ یک نام برای قطعه کد خود شروع کنید. این فقط برای شماست و می تواند هر چیزی باشد که به شما در شناسایی کد کمک کند.
در مرحله بعد، باید از منوی کشویی سمت راست، «Php Snippet» را به عنوان «Code Type» انتخاب کنید.

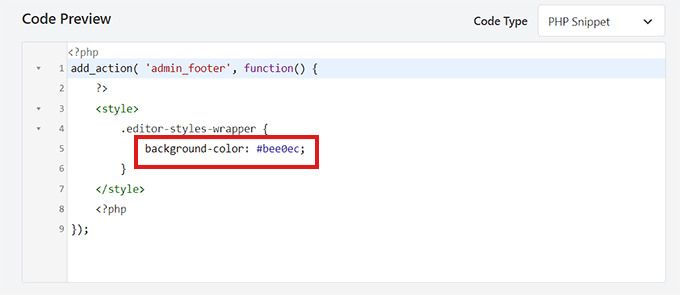
پس از آن، باید کد زیر را کپی کرده و در کادر «پیشنمایش کد» قرار دهید.
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
در مرحله بعد، باید کد زیر را در قطعه PHP که به تازگی چسبانده اید، جستجو کنید.
background-color: #bee0ec;
سپس، باید کد هگز رنگ مورد نظر خود را در کنار گزینه رنگ پس زمینه اضافه کنید. اگر نمیخواهید از کد هگز استفاده کنید، میتوانید به جای آن از برخی از نامهای رنگ اصلی مانند «سفید» یا «آبی» استفاده کنید.

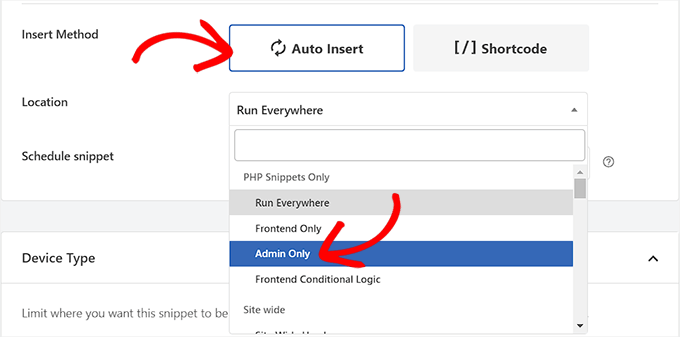
پس از آن، باید به بخش «درج» به پایین بروید و گزینه «درج خودکار» را انتخاب کنید.
در مرحله بعد، باید «مکان» قطعه کد را به عنوان «فقط مدیر» از منوی کشویی انتخاب کنید.

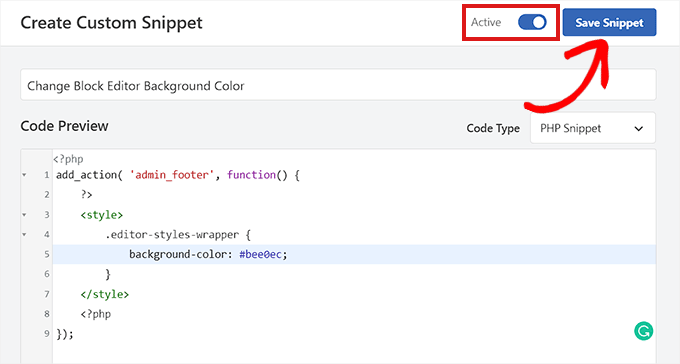
پس از آن، باید به بالای صفحه برگردید و سوئیچ “غیر فعال” را روی “فعال” تغییر دهید.
در نهایت، فراموش نکنید که برای ذخیره تغییرات خود، روی دکمه «ذخیره قطعه» کلیک کنید.

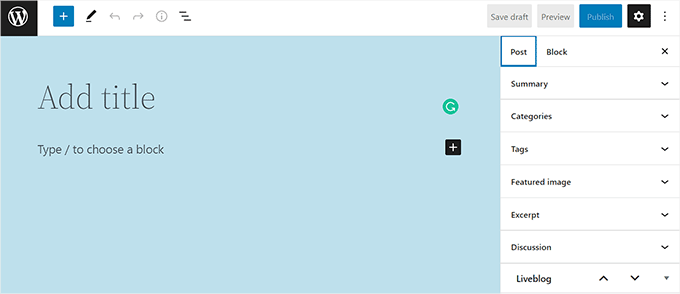
اکنون از نوار کناری مدیریت به ویرایشگر بلوک مراجعه کنید.
اینگونه است که ویرایشگر بلاک پس از افزودن قطعه کد CSS در سایت ما به نظر می رسد.

امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه به راحتی رنگ پس زمینه ویرایشگر وردپرس را تغییر دهید. همچنین ممکن است بخواهید راهنمای نهایی ما در مورد میانبرهای وردپرس صرفه جویی در زمان بیش از 85 را ببینید، یا نگاهی به انتخاب های برتر ما برای بهترین افزونه های صفحه ساز وردپرس بیندازید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک